In this article:
Webflow Landing Page Review: Our Verdict
- Webflow Landing Page Review: Who Webflow Landing Page Is Best For
- Webflow Landing Page Review: Who Webflow Landing Page Isn’t Right For
- Webflow Landing Page Review: What Webflow Landing Page Offers
- Webflow Landing Page Review: Webflow Landing Page Details
- Webflow Landing Page Review: Where Webflow Landing Page Stands Out
- Webflow Landing Page Review: Where Webflow Landing Page Falls Short
- Webflow Landing Page Review: Alternatives to Webflow Landing Page
- Webflow Landing Page Review: Customer Reviews
Pro Tips
Recap
Webflow Landing Page Review: Our Verdict

Webflow is a powerful tool that lets you design custom pages visually, without coding, offering a blend of visual design capabilities, animations, content management, and e-commerce tools. It’s great for designers, marketers, or anyone looking to streamline their website creation process. You can quickly set up various landing page designs, which is fantastic for testing different layouts to see what works best for your audience.
However, while Webflow gives you lots of creative freedom, it might take some time to learn all its features if you’re not already familiar with web design. Also, keep in mind the costs associated with using Webflow, as they can add up. So, it’s worth weighing the potential benefits against the investment to decide if Webflow is the right choice for you.
To obtain further information about the Webflow landing page or make inquiries, adopt any of these channels:
Email: [email protected]
Phone: +1 415-964-0555
Help center: https://university.webflow.com/support
Sales Team: https://webflow.com/contact-sales
Pros
- It enhances your web presence with highly customizable design options without needing to code.
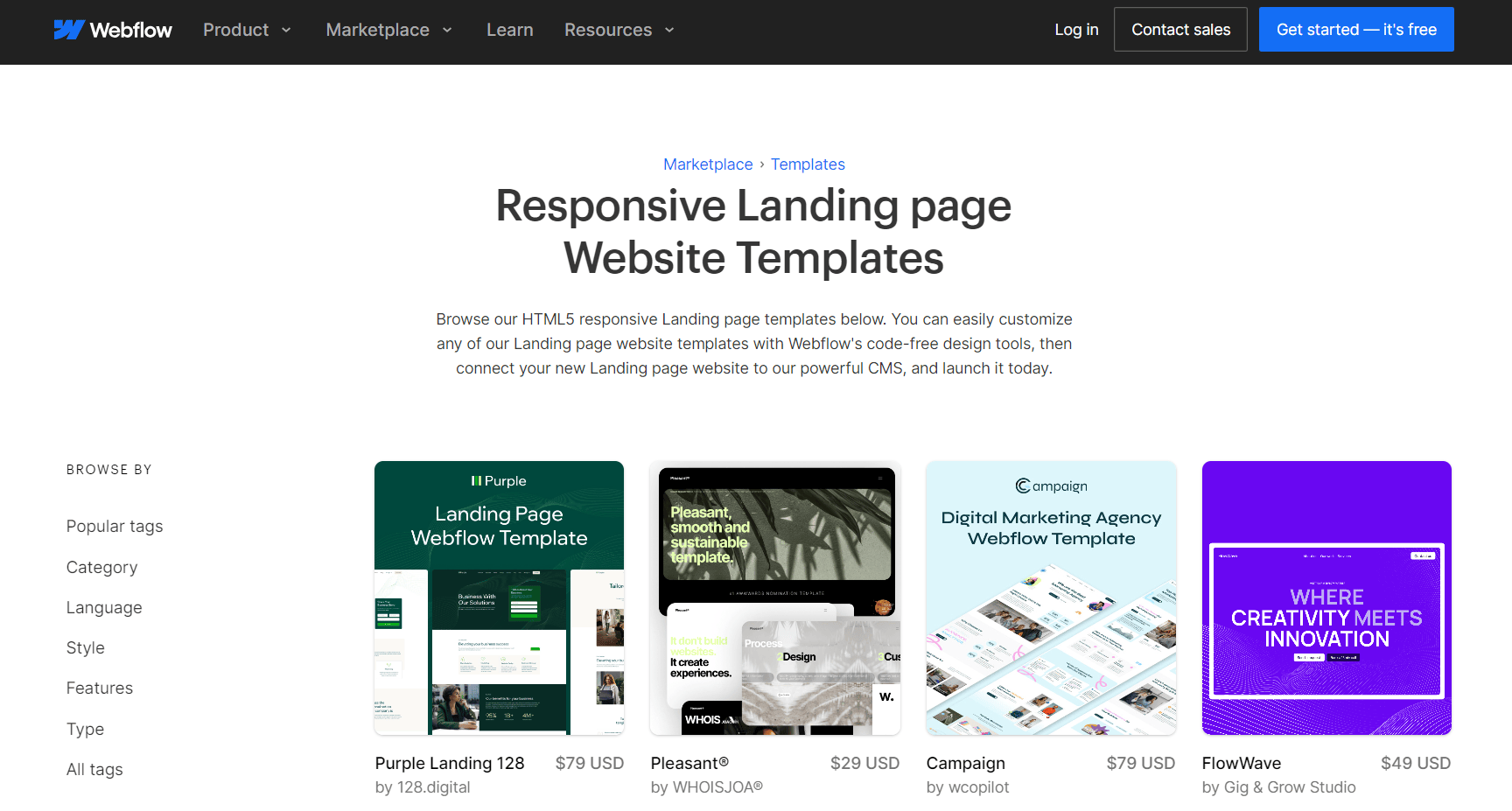
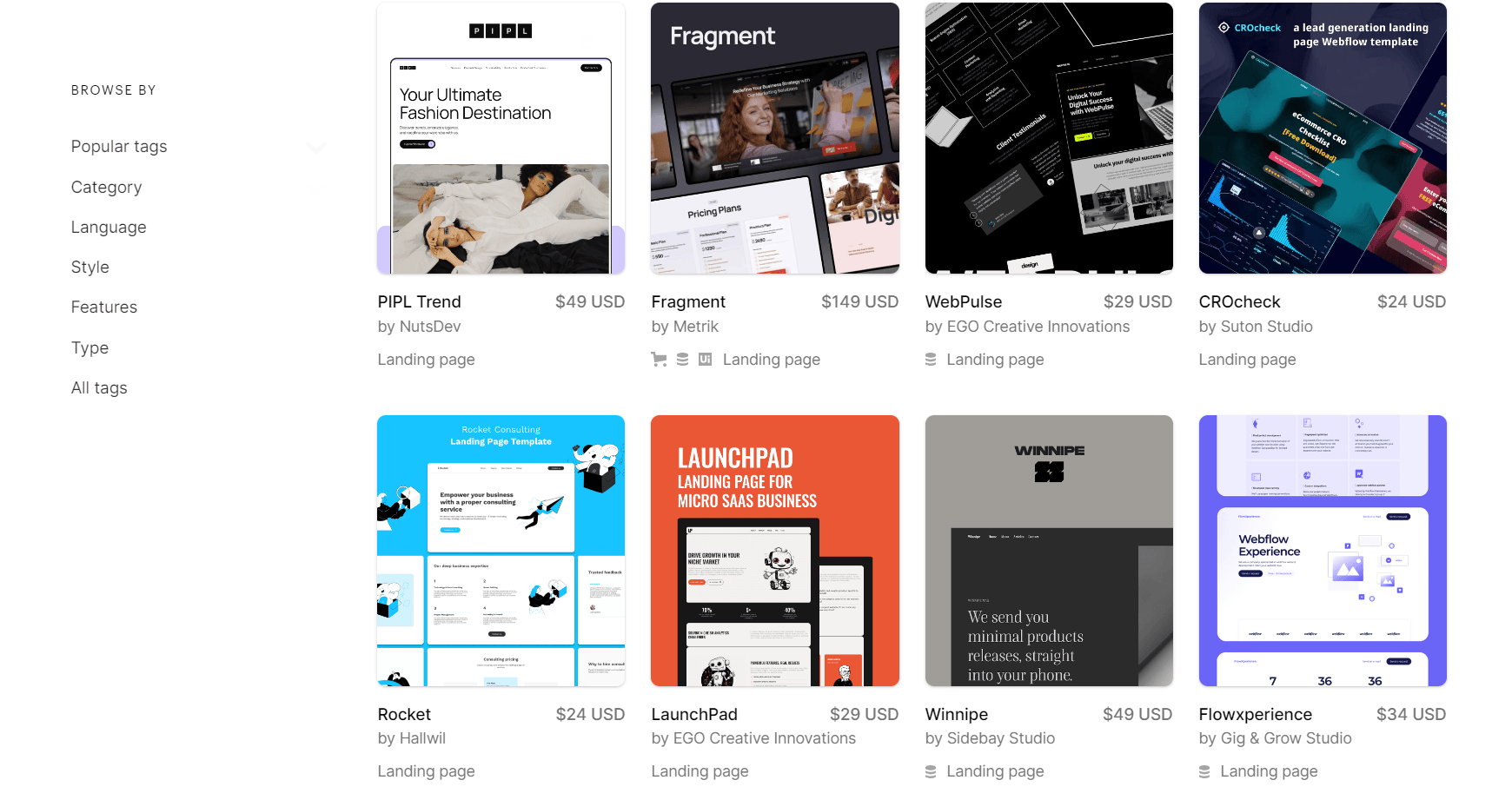
- It gives you access to a wide range of over 1,500 responsive templates for quick and easy website creation.
- It helps to optimize your site’s SEO and makes you benefit from reliable hosting services with fast loading speeds.
- It helps to secure your website with robust security standards and automatic backup features.
Cons
- Anticipate a learning curve if you’re new to web design, due to Webflow’s advanced features.
- Consider the costs, as they can accumulate when accessing more advanced features and templates.
- Be aware of export limitations, which may affect content management and style editor features if you host your site elsewhere.
>>> MORE: Apptivo CRM Lead Management Review
1. Webflow Landing Page Review: Who Webflow Landing Page Is Best For

Webflow Landing Page is best for:
- individuals running their businesses, and who need a professional online presence to showcase their services or products.
- small business owners who want to create a unique brand identity online without extensive technical knowledge.
- freelance web designers looking for a flexible and powerful tool to build websites for clients with varying needs.
- web design agencies that require a collaborative environment to design and manage websites for a portfolio of clients.
- large brands and tech companies seeking a robust platform for their web design needs, ensuring their sites are up-to-date with the latest design trends
2. Webflow Landing Page Review: Who Webflow Landing Page Isn’t Right For
Webflow Landing Page is not right for you if you:
- are new to web design and not yet comfortable with design principles
- Have a tight budget as an individual for your business
- prefer a more straightforward, less feature-rich platform for quick, simple landing page creation might find Webflow too complex.
- don’t have an interest in the design process and would rather use a platform that requires minimal design input, Webflow’s emphasis on design flexibility might not align with your needs
3. Webflow Landing Page Review: What Webflow Landing Page Offers

Webflow Landing Page offers a range of features such as:
- Focused Objective: Each landing page is built for a single, focused objective, guiding visitors toward a specific call to action like signing up, making a purchase, or downloading an app.
- Intentional Design: The platform emphasizes intentional design and top-notch messaging to create a persuasive experience that nudges visitors toward conversion.
- Customization: Webflow provides a true UI kit built for flexibility, allowing you to tailor your landing page to your brand and audience.
- Responsive Layouts: The templates and designs are responsive, ensuring your landing page looks great on all devices.
- SEO Optimization: Webflow includes SEO tools to help your landing page rank higher in search results and attract more traffic.
- Marketing Agility: Landing page engines in Webflow allow for quick iterations, maximizing lead and sales generation through marketing and advertising campaigns.
>>> PRO TIPS: Shortstack Landing Page Review
4. Webflow Landing Page Review: Webflow Landing Page Details
Ideal for:
- Solopreneurs
- Small business owners
- Freelance web designers
- Web design agencies
- Large brands and tech companies
Plans and Pricing
Site Plans:
- Starter: Free, for hobby and staging sites with Webflow.io domain, 2 pages, 50 CMS items, and 50 form submissions (lifetime).
- Basic: $14/month (billed yearly) or $18/month (billed monthly), for simple static sites with a custom domain, 150 pages, and 500 form submissions per month.
- CMS: $23/month (billed yearly) or $29/month (billed monthly), for blogs or content-driven sites with a custom domain, 150 pages, 2k CMS items, and 1k form submissions per month.
- Business: $39/month (billed yearly) or $49/month (billed monthly), for larger sites with a custom domain, 150 pages, 10k CMS items, and 2.5k form submissions per month.
- Enterprise: Custom pricing for enterprise-grade solutions with advanced security and support requirements.
Workspace Plans:
- Starter Workspace: Free, includes all the tools needed to build responsive sites in Webflow Designer.
- Paid Workspace Plans: Unlock advanced tools, roles and permissions, increased storage, and the ability to collaborate with team members.
Accounting Integrations
Webflow interfaces with several third-party programs, including payment and accounting platforms, to improve landing page functionality. Zapier connection lets Webflow integrate with QuickBooks, Xero, and other accounting applications. Webflow’s Ecommerce capabilities may also pair with payment systems to ease financial administration and integrate with your accounting software.
5. Webflow Landing Page Review: Where Webflow Landing Page Stands Out

Webflow’s Landing Page platform stands out for its:
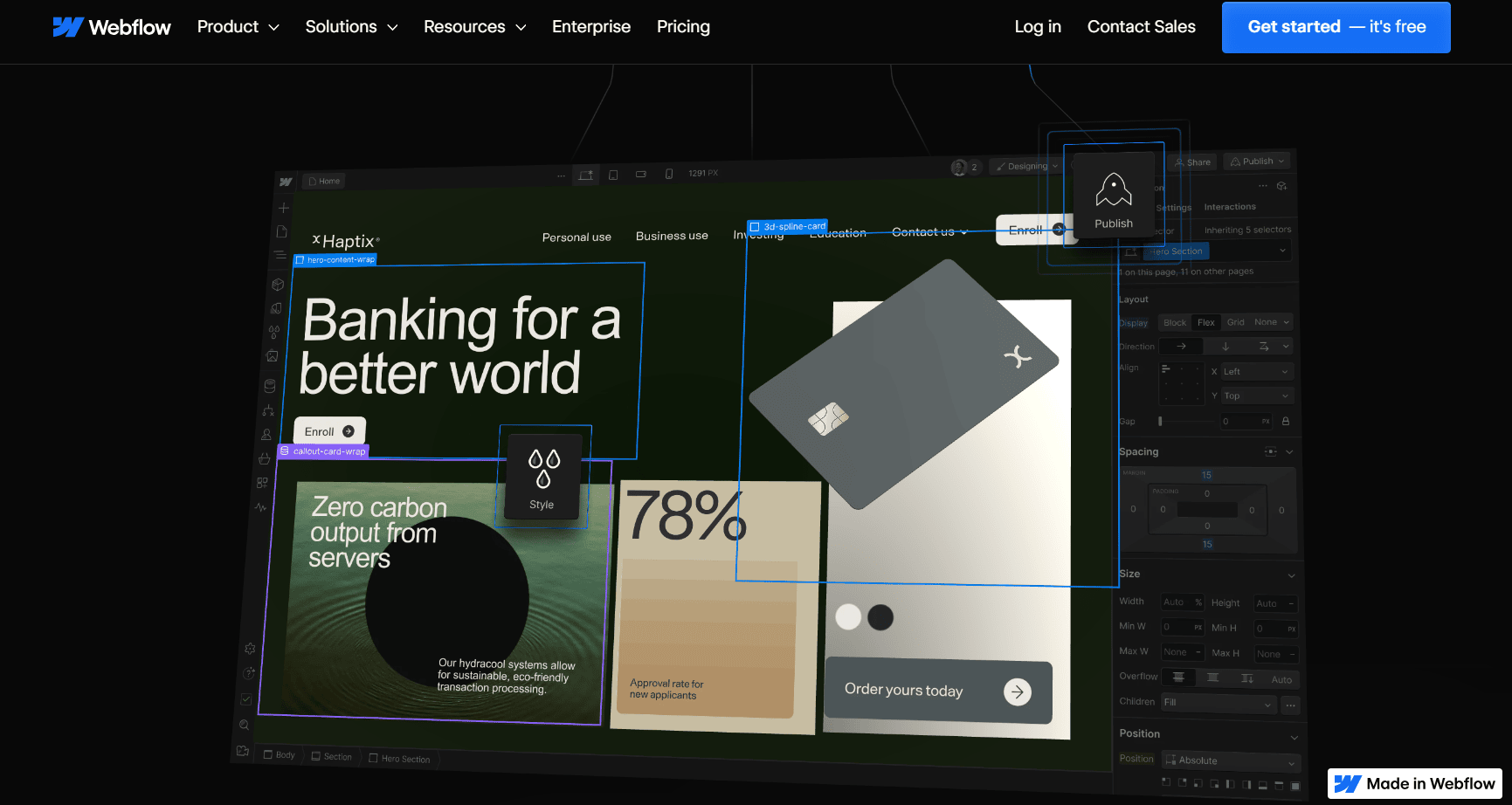
- Intuitive UI: Webflow’s user-friendly interface allows for visual customization of landing pages without extensive coding knowledge, making it accessible to designers of all skill levels.
- Dynamic Prototypes: The platform enables the creation of dynamic prototypes that can be iterated quickly, facilitating a more agile design process.
- Streamlined Responsive Design: Webflow simplifies the process of creating responsive designs, ensuring that landing pages look great on any device.
- Visual Interaction Design: It offers tools for visual interaction design, allowing you to add animations and interactions to enhance the user experience.
- Efficient Content Management: With Webflow, managing content becomes more efficient, thanks to its CMS which integrates seamlessly with the design.
- Marketing Agility: The landing page engines in Webflow provide the agility needed to make quick iterations, which is crucial for lead generation and sales through marketing campaigns.
6. Webflow Landing Page Review: Where Webflow Landing Page Falls Short
Here are some limitations of Webflow landing page:
- It takes a longer time to optimize routes, unlike other route planning software.
- It frequently crashes and freezes, ruining your planning experience. It takes more time to get to your destination and has lower optimisation quality than manual route planning.
- It has no navigational aids, and the driving directions are inaccurate.
- It does not allow you to make any changes to your itinerary or change your mind on movement plans.
- It lacks an integrated navigation feature and makes you rely on third-party applications like Google Maps or Waze for navigation.
7. Webflow Landing Page Review: Alternatives to Webflow Landing Page
Here are some alternatives to Webflow for creating landing pages:
- Framer: Framer is a versatile design tool that combines the worlds of design and code, offering a comprehensive set of features for both designers and developers. It’s known for its extensive components library, advanced design tool, and adaptable layout options, which cater to a smooth workflow. Framer’s SEO optimization ensures your pages perform well in search engine rankings, and its built-in CMS allows for easy content management. With the ability to import designs from Figma and add effects with a few clicks, Framer stands out for its ability to capture your audience’s attention and create stunning sites.
- Squarespace: Squarespace is an all-in-one platform known for its visually appealing templates and intuitive drag-and-drop tools. It caters to individuals, small businesses, and creative professionals seeking to showcase their work or launch an online store. Squarespace offers a range of features, including e-commerce, blogging, analytics, domains, and email marketing. Its award-winning templates and built-in SEO tools make it a comprehensive solution for establishing a robust online presence. With Squarespace, you can expect detailed analytics, connections to expert services, and tools for appointments, all contributing to a seamless site-building experience.
- Wix: Wix is a beginner-friendly website builder that provides a complete solution for creating attractive websites without design or coding experience. It’s popular among bloggers, entrepreneurs, and small business owners for its ease of use and straightforward setup. Wix offers free and paid plans, hundreds of design templates, built-in SEO, and a full range of in-demand features that help create a functional and attractive online presence. Its drag-and-drop interface and over 300 app integrations make it a versatile choice for those looking to build a personalized website.
- WordPress: WordPress is a free and open-source content management system that powers a significant portion of the web. It’s known for its simplicity for users and publishers, as well as its flexibility for developers. WordPress allows you to create any type of website, from personal blogs to complex business sites. With thousands of plugins and themes, the platform offers limitless functionality and customization. Its user management system and media management tools make it a powerful option for content-rich websites.
- Duda: Duda is a website builder geared towards digital marketing agencies and small web design businesses. It offers modern templates, AWS hosting, client management features, and a widget builder for added functionality. Duda’s platform is designed for building sites quickly and at scale, with a focus on collaboration and client management. Although it’s not the most affordable option, its unique features and unlimited storage and bandwidth on all plans make it a strong contender for agencies looking to maintain in-house branding.
- Strikingly: Strikingly specializes in one-page websites, providing a platform that’s easily customizable through sections. It’s best suited for personal or small business websites that need a simple yet visually appealing online presence. Strikingly also offers simple e-commerce to start selling products, built-in analytics, and a simple blog feature. While it’s great for straightforward projects, it may not be the best fit for more complex websites or those looking to expand significantly.
8. Webflow Landing Page Review: Customer Reviews
On G2, Webflow has a strong rating of 4.4 out of 5 stars, reflecting the satisfaction of many users with its design capabilities and ease of use. On Capterra, it has a 4.6 out of 5, customers also commend its ease of use and customer service, and on TrustRadius, it has a rating of 8.3 out of 10 based on 63 reviews
Webflow has high regard for its intuitive design interface and the extensive control it offers for crafting websites without the need for coding. The platform’s user-friendly UI and the comprehensive suite of design tools available within a browser are particularly lauded. The vibrant Webflow community is also a highlight, providing a supportive network that enhances the user experience.
On the flip side, some users voice concerns over the platform’s pricing and the pace of feature updates and development. A common wish among the user base is for more transparent communication from Webflow regarding new features and their release timelines, which would aid in managing client expectations more effectively.
>>> GET SMARTER: Hello Bar Lead Generation Review
Pro Tips

Here are some personalized tips for you to create an effective Webflow landing page:
- Make Your Key Message Stand Out: Ensure the most important content is visible without scrolling. Your main message and call-to-action should be front and center.
- Design with Clarity: Aim for an uncluttered layout—a clean design will help guide visitors to your call-to-action effortlessly.
- Incorporate Striking Visuals: Use compelling images or videos right at the start to catch attention and communicate your message quickly.
- Aim for High Conversion: Design every element on your landing page to convert visitors, whether it’s to sign up, buy, or download.
- Know Your Audience Well: Customize your landing page’s design and content to resonate with your target audience’s preferences and needs.
- Test Different Versions: Experiment with A/B testing to find out which version of your landing page yields the best results.
- Add Engaging Interactions: Use Webflow’s animation tools to create subtle yet engaging interactions that enhance the user experience without distraction.
- Ensure Mobile-Friendliness: Make sure your landing page is responsive and looks great on all devices, especially on mobile.
- Connect with Other Marketing Tools: Link your landing page to analytics and CRM tools to make your marketing efforts more cohesive and efficient.
- Educate Through Your Content: Use your landing page not just to sell, but also to inform visitors about the benefits and value of your offer.
Recap
Webflow’s Landing Page service is popular for its user-friendly interface and powerful design capabilities, allowing you to create professional-looking pages without needing to write code. It offers a wide range of templates and customization options to suit various business needs. Additionally, Webflow provides SEO tools to help improve your page’s visibility on search engines.
However, it may come with a steeper learning curve if you’re new to web design. Ultimately, if you value design flexibility and have some time to learn the ropes, Webflow could be a great asset for your online strategy. If ease of use and simplicity are your top priorities, you might have to consider other options.













